WordPressを弄ってみたよ
とりあえず、今使ってるMTと全く同じ表示になるのを目指して弄ってみまして、こんなんなりました。
日付アーカイブとカテゴリーアーカイブが区別されてるのでnucleusに比べるとテンプレートは作りやすかったですね。PHPなんぞ全く分からないので、その点は苦労しましたけど。逆にPHPが分かる人なら夢いっぱいなツールなんでしょう。
ちょこっとだけど弄ってて不満に感じた部分。
1.アーカイブやカテゴリーアーカイブでの表示件数を個別に指定できない。
2.mod_rewriteが使えないとURLがダサくなる。あと、URLに_を入れたら正常動作しなくなった。
3.MTからのインポートがちゃんと動かなかった。(1.5からはできた)
4.情報が少ない、分かりづらい。
1は探せばなんか方法あるでしょう。2はこの手のツールの宿命だからWordPressだけが悪いんじゃない。
インポートなんですけど、2.0では何故かローカルのファイルをスクリプトからアップロードしないといけない仕様なんですよね。ウチではPHPをCGIとして動作させる設定ってのを試しても動きませんでした。
管理画面は1.5に比べると遅くなってます。それでもMTよりはぜんぜん速いですけど。見た目のダサさではnucleusもそうなんですけど、ユーザーとしては一番目にする機会の多い部分なんだから、ここんトコは力入れて欲しいよなぁ。
4は、現在日本サイトのドキュメントなんてカラッポにも等しいくらい中身ないし、本家は本家で何処に何が在るか分からない状態。しかも重い。
テンプレートタグの説明が日本語化されてなかった時は泣きたくなりました。niftyの翻訳でなんとか頑張りましたけど。
今回使用したプラグインはCommented entry list、Customizable Post Listings、Trackping Separatorの3つ。それぞれ、最近のコメントリストの表示、カテゴリー毎のエントリーリスト表示、コメントとトラックバックを分けて表示、に使ってます。
Commented entry listに関しては、日付とか投稿者のリンクとか要らなかったんで適当に弄りました。
browsershots
複数のOS・ブラウザでサイトのスクリーンショットを撮ってくれるサービスっちゅのがありまして、browsershotsもその中の一つです。この手のサービスには有料なの物もあるんですけど、ここは無料。有志の方々がボランティアで運営されているそうな。
試しにウチのスクリーンショットも撮ってみました。
見事にWINDOWS以外は全滅……。word-breakが利かないのは当然だとしても、それにしたって、ねぇ?
WINのffやOPERAでは普通に表示できてるのになぁ。IEは兎も角ffやOPERAでもOSによって動作が違うんだね。
と、まぁ便利なサービスではあるけれど、どうせならこーゆーの使わなくても良いようにブラウザが育ってくれたら嬉しいね。
photoshopで角を丸くする
イラストレーターは使えない、或いは持ってない。FWで作ると微妙に歪んでるからイヤだ。border-radius? エイリアスかかんねぇし、背景がはみ出すんだよ! なんて貴方に、こんな方法は如何でしょうか。
昔どこかのサイトで見たやりかたなんですけど、ググッても見つからないので勝手に補完しときます。

1.まず新しいチャンネルを作り、こんな感じに塗りつぶします。

2.次にフィルターでぼかし(ガウス)をかけます。サンプルは6ピクセルでかけてますけど、この数値が絶対ではありません。ただし、ぼかしが甘いと角が丸くならないので注意。

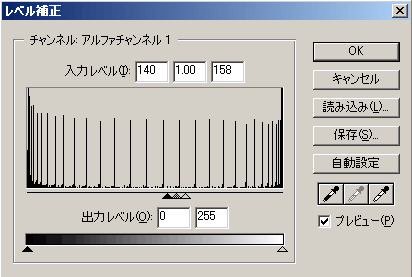
3.でもって、イメージ→色調補正→レベル補正を、数値はだいたいこんな感じで。この数値も絶対ではありません。シャドウとハイライトの間は20くらい開く感じになると思います。As feelingで。

4.角を拡大するとこうなってます。レベル補正をかけるときは拡大して角の部分を見ながら数値を弄りましょう。

5.完成。

因みに、コレは駄目な例ね。

角がギザギザしてます。
ちゅか、ひょっとして最近のフォトショップには標準で『綺麗な』角丸を作る機能とか付いてたりするのだろうか? ウチの6にはないんだけどさ。
エントリーの日付を画像で表示
まぁ、色んなところで語りつくされているテクニックなワケですが。
今のデザインではエントリー投稿日の数字を画像で表示してます。これは、フォントをでかくするとエイリアスが掛かってないのが気に入らないという、なんとも頭悪そーな理由からなんですが、これをどうやっているのかと言うと
<li class="day<$MTEntryDate format="%d"$>"><$MTEntryDate format="%d"$></li>
てぇな感じでやってます。
もちょい説明すると、CSSでday01~day31っちゅclassを作って、それぞれに1~31の数字画像を背景に指定。んで、テンプレートの方でclass="day<$MTEntryDate format="%d"$>">って指定を入れると。
MTEntryDateの所をMTCategoryLabelにすればカテゴリ毎の分岐が出来るし、MTEntryKeywordsにすれば、任意でもっと特殊な分岐が設定できるカモしれない、ってそれじゃぁ手動じゃねぇか。
因みに、一応CSSを切った時の事も考えてテキストでも日付を入れています。フォントサイズ0pxって指定は効かないので、text-indent:-9999pxってな指定で消しています。
カテゴリーごとに見た目を変える
MTでの話ね。
一番分かりやすいのはテンプレートモジュールを使う方法だと思います。簡単に言うと、カテゴリーの名前のテンプレートモジュールを用意して、テンプレートから呼び出すってだけ。
ただし、通常のMTIncludeタグには変数を入れる事が出来ないので、MTIncludePLUSというプラグインを使う事になります。
このやり方の場合、エントリーが存在するカテゴリーの数だけモジュールを用意しないと、ビルド時にエラーがでます。10個エントリーがあったら10個のモジュールが必要です。そこが面倒っちゃ面倒か。
2つ目はSupplemental Category TagsとMTRegexという2つのプラグインを使用する、現在ウチのサイトでやってる方法。
Supplemental Category Tagsを入れるとMTIfCategoryっちゅ、カテゴリーによる条件分岐ができるタグが使える様になります。まさに目的にドンピシャなありがたいプラグインなのです。また同じ作者のMTRegexを使えば正規表現が使用可能になるので、より細かな分岐条件の設定ができるようになります。
3つ目は最近思いついたっつーか、Nucleus弄ってた時に見つけた方法をMTに適用。ずばり、カテゴリーごとにブログを作ってしまえば良いんじゃないかな、と。これは強引且つちょいと趣旨から外れてる気もするけど、意外とログの管理とか楽かも知れない。
と、思ったけど、この方法だとカテゴリーごとのページしか作れないね。たしかNucleusには複数のブログを連動させて、総合INDEXみたいなのを作れたとおもったけど、MTにそんな機能あったっけか?
まぁでも、ウチみたいにMTをブログとしてではなくサイト構築のツールとして扱ってる場合なら、トップページを作ってそこから各コンテンツのブログに飛ぶみたいにすれば――って、ココまで書いたらぜんぜん便利じゃない気がしてきた。
それに、MTのフリー版って、3つまでしかブログ作れないしなぁ。
追記(050930):
MT個人限定ライセンスは、ブログ数無制限でした。
昔どこかでブログ数の制限が云々っちゅー愚痴を読んだ気がしたんだけどなぁ。それとも後から変更があったのかな?
MTPaginate
エントリーの分割表示をするためのプラグインってやつを導入。現状必要ないんだけど、いつか、いつの日にか必要になるであろうと思って。っつーか寧ろ願って?
使い方はこちらやコチラに分かり易く書かれてるんだけど、ざっとググってみたところでは、それぞれのタグの意味を解説してくれている所が無かったので、以下にこのプラグイン用タグの必要最低限の説明を書いておきます。因みに、アタシは英語全くワカランので、Exciteが誇るスーパー翻訳ページにお手伝いいただきました。
・MTPaginate
最上位のコンテナタグらしい。
modeっちゅアトリビュートで、ページがPHPで処理されるのかCGIで処理されるのかを指定できるらしい。デフォルトはPHPだけど、コメントや検索なんかのCGI上で使用する場合は、CGIと指定しなければならないらしい。
・MTPaginateContent
このコンテナタグの中にエントリーが表示されるらしい。
max_sectionsっちゅアトリビュートで表示件数を指定するらしい。
section_start_tagっちゅアトリビュートで分割開始位置を指定するらしい。
・MTPaginateSectionBreak
MTPaginateContentタグにてsection_start_tagを指定しなくても、このタグを挟めば好きな所で分割できるらしい。
・MTPaginateIfMultiplePages
ページの分割がされる時だけ、このコンテナタグの中が表示されるらしい。
・MTPaginateNavigator
分割した各ページへのリンクを埋め込むためのコンテナタグらしい。
styleっちゅアトリビュートで、リンクの表示形式を指定できるらしい。デフォルトの値はlinksで、他にpopupってのがある。
style="links"と指定した時、リンクとリンクの間の区切りはデフォルトでは『 | 』が指定されているけど、separatorっちゅアトリビュートでそれ以外を指定できるらしい。
取りあえずこれくらい分かれば、後はサンプルを見れば使いかたは分かるはず。多分。おそらく。
SSIをPHPで動かすには
あけましておめでとうございます、って挨拶も聊か遅きに逸した感もありつつ、まぁ毎年こんなもんだしなと。本年もよろしくお願いします。
で、今回はタイトルにある様に、拡張子がPHPのファイルでSSIを実行するには如何したら良いの? っちゅ話です。
はい、結論。ここを見てください。終わり。
もう一寸分かりやすく説明すると、要するに、普通にHTMLファイルでSSIを埋め込むバヤイ<!--#include virtual="bbs.cgi" -->って書くのを、PHPファイルのバヤイは<? virtual("bbs.cgi"); ?>って書けば良いって事らしいです。
なんでこんな事を態々書いているのかっちゅーと、つまり備忘録ってヤツですよ。アタシャPHPもSSIも全くわかんネェ『PHP? それって食べれる?』ってレベルの人間ですから。